Using a mobile device to control a billboard.
Problem:
Much of the Ogilvy & Mather digital out-of-home advertising was ignored, and worse, there was no accountability for how effective the advertisement was with specific demographics. The regional creative lead at Ogilvy & Mather asked my creative technology & development team to design a new framework that worked with existing digital out-of-home advertising displays to both improve interactivity, interaction, and demographic metrics.
Challenge:
The creative technology team researched several different technical tools to improve the interactivity between two or more devices. Node.JS and Sockets.io were two tools already used for real-time interaction between two computers, or two phones; however, we felt that there was an opportunity to use them for connecting a digital screen and smartphone.
A second challenge was how to easily allow the user to sync their phone to the screen, without the need to download native software.

Development:
Ogilvy Node is an API built off a standard JavaScript Node.JS library for server-side, instant communication between digital devices.
Using PHP to create dynamically generated QR codes, we were able to establish individual handshakes between user phones and digital billboards. This unique handshake allowed each user’s phone to instantiate another ‘player’ in a multi-person experience on the billboard.
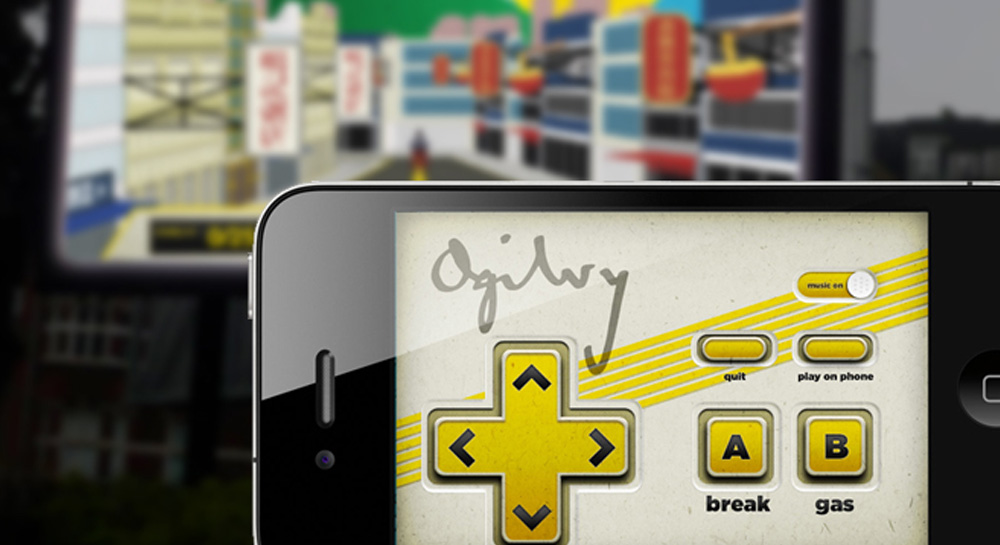
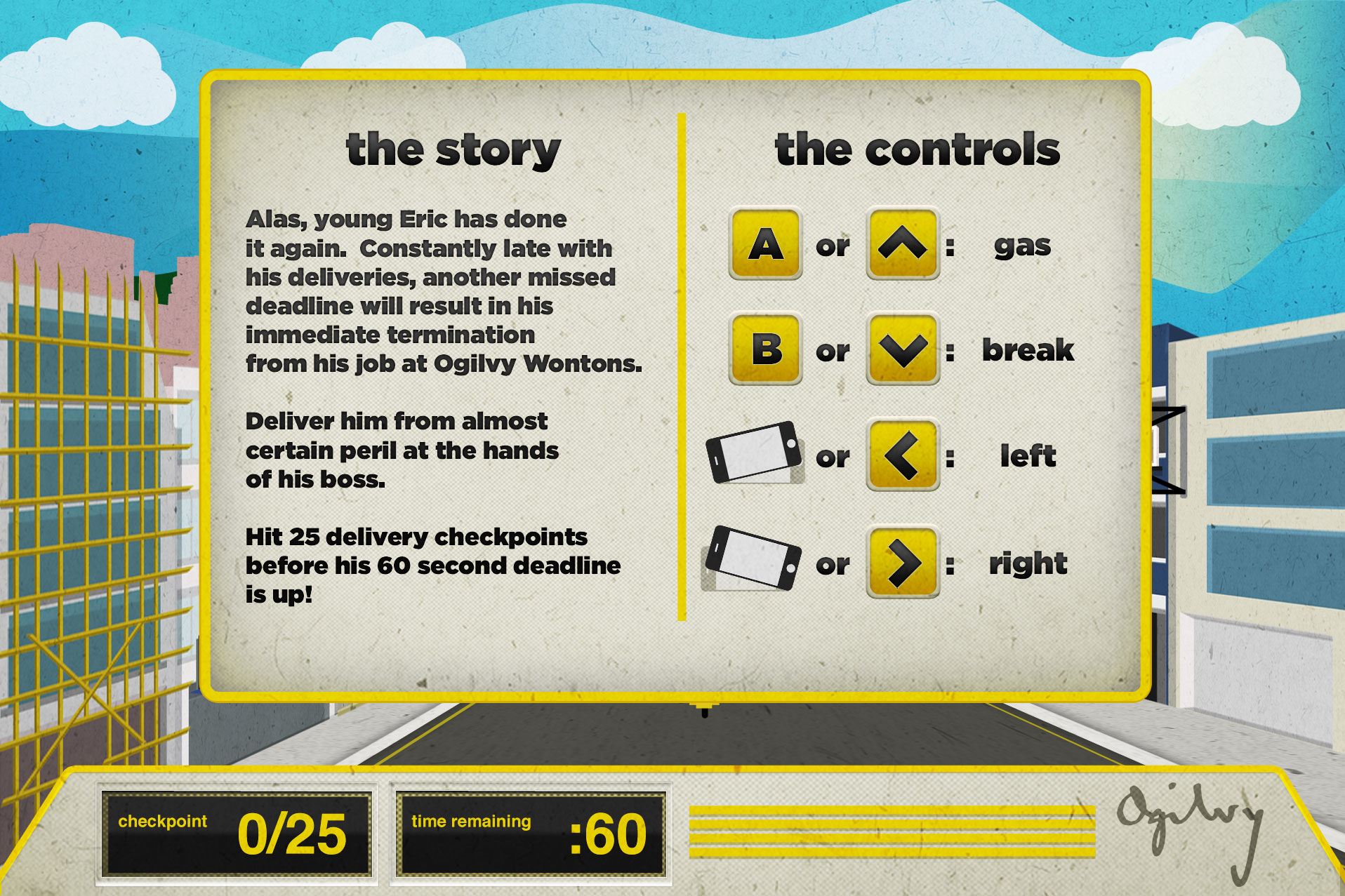
After scanning the dynamic QR code, smartphones could instantly connect to a digital screen allowing for ‘Wii-like’ interactivity. The phone is now a “game controller,” allowing for buttons, gestures, or sounds to be both transmitted and received.


Result:
The level of interaction in our digital billboards using Ogilvy node showed a significant uptick in use compared to non-interaction boards. Whether racing other players in a multi-person downhill snowboard experience, sponsored by Burton Snowboards, or going offroading in a Crazy Taxi Jeep game, Ogilvy Node proved that active audiences are more engaged than passive ones.


